О проекте → FAQ → Как вставлять видео и картинки?
На нашем сайте разрешено использовать html-теги для оформления топика. Перед тем, как отправить топик — обязательно загляните в предпросмотр, это позволит вам сразу поправить очевидные ошибки в тексте или в оформлении.
Как вставлять изображения?
Для начала необходимо загрузить нужное изображение на любой фото-хостинг. Мы рекомендуем серьезные хостинги, такие как: Яндекс.фотки или Google.picasa.
- Загружаем на фотохостинг
-
Копируем ссылку на фотографию (не ссылку на страницу). Правой кнопкой мыши по картинке → Копировать ссылку на изображение.

-
Вставляем в тег <img> следующим образом:
<img src="http://img-fotki.yandex.ru/get/4703/shulga10.d/0_4cbca_7fccf6d8_-1-L.jpg">
Как вставлять медиа?
youtube.com
-
Заходим на страницу с роликом и копируем адрес этой страницы

-
Причем неважно, будет ли в адресе присутствовать &feature=player_embedded или нет.
Должен получиться код:<media>http://www.youtube.com/watch?v=G-K59PzD45c</media>
vk.com
-
Заходим на страницу с роликом, нажимаем на нем правой кнопкой мыши и выбираем пункт «Копировать код видео»

-
Скопированный код вставляем в тег <media>.
Должен получиться код:<media><iframe src="http://vk.com/video_ext.php?oid=1&id=159403036&hash=c8c4f13def37e4db" width="607" height="360" frameborder="0"></iframe></media>
vimeo.com
-
Заходим на страницу с роликом и копируем адрес этой страницы

-
Должен получиться код:
<media>http://vimeo.com/12967069</media>
twitch.tv
-
Просто копируем ссылку на стрим и вставляем в тег <media>
-
Должен получиться код:
<media>http://www.twitch.tv/livecsru</media>
prostopleer.com
-
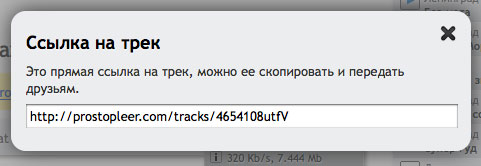
Находим нужный нам трек и выбираем «ссылка на файл»

-
Копируем эту ссылку на файл и вставляем в тег <media>

-
Должен получиться код:
<media>http://prostopleer.com/tracks/4654108utfV</media>
